Thursday, June 30, 2011
0
Thursday, June 30, 2011
abhi
Blog URL changed - how to restore original permalink
When you change the URL of a blogspot blog, the permalink (individual post URL) also changes and if the blog already has incoming backlinks, these links will become dead links (page not found). So if you are unhappy about that, what can you do?
I would suggest going back to Blogger dashboard, click SETTINGS then PUBLISHING and change the blog URL back to the original blog URL. Of course you will need to do it fast because that option will not be available any more if another blogger has already registered that URL. If successful, all your original permalinks will be restored.
I have tested it at a test blog Computer Hardware Tips and Tricks and confirmed that after changing the blog URL back to the original, the permalink of the individual post had also been restored.
More details - original permalinks
http://computerhardwaretipsandtricks.blogspot.com/2011/05/brief-history-of-ipod.html
http://computerhardwaretipsandtricks.blogspot.com/2011/05/buying-right-notebook-computer.html
and when changed to a new blog URL, these permalinks became (those changed items in red)
http://computerhardwaretipsntricks.blogspot.com/2011/05/brief-history-of-ipod.html
http://computerhardwaretipsntricks.blogspot.com/2011/05/buying-right-notebook-computer.html
and when the blog URL revert back to its original URL, these permalinks then become changed back to the original as shown below:
http://computerhardwaretipsandtricks.blogspot.com/2011/05/brief-history-of-ipod.html
http://computerhardwaretipsandtricks.blogspot.com/2011/05/buying-right-notebook-computer.html
read more
I would suggest going back to Blogger dashboard, click SETTINGS then PUBLISHING and change the blog URL back to the original blog URL. Of course you will need to do it fast because that option will not be available any more if another blogger has already registered that URL. If successful, all your original permalinks will be restored.
I have tested it at a test blog Computer Hardware Tips and Tricks and confirmed that after changing the blog URL back to the original, the permalink of the individual post had also been restored.
More details - original permalinks
http://computerhardwaretipsandtricks.blogspot.com/2011/05/brief-history-of-ipod.html
http://computerhardwaretipsandtricks.blogspot.com/2011/05/buying-right-notebook-computer.html
and when changed to a new blog URL, these permalinks became (those changed items in red)
http://computerhardwaretipsntricks.blogspot.com/2011/05/brief-history-of-ipod.html
http://computerhardwaretipsntricks.blogspot.com/2011/05/buying-right-notebook-computer.html
and when the blog URL revert back to its original URL, these permalinks then become changed back to the original as shown below:
http://computerhardwaretipsandtricks.blogspot.com/2011/05/brief-history-of-ipod.html
http://computerhardwaretipsandtricks.blogspot.com/2011/05/buying-right-notebook-computer.html
Tuesday, June 14, 2011
0
Tuesday, June 14, 2011
abhi
Lifestyle bloggers, Kontera wants you.
Is your blog or website considered as a LIFESTYLE blog or website? "Lifestyle" encapsulates topics of interest to women and families such as Apparel and Beauty, Cooking and Dining, Holidays and Special Occasions, Home and Garden, Kids and Parenting, Shopping Smartly, and other ways to manage and save a household’s money.
If you blog on these topics, Kontera wants you. Here is a chance for you to earn some money online with your blog. Apply for Kontera account so that you can display unobtrusive in-text ads in your blog or website. Kontera have found that Lifestyle sites results in some of the best ads and results on Kontera
Also, if you get at least 25,000 U.S. page views during their first 30 days after implementing Kontera, will receive a $75 Bonus.
What does other Lifestyle bloggers and website owners found about Kontera? They get:
So don't waste another minute and apply for Kontera account to start generating income from your blog or website. If you face any problem, leave a comment or contact me
read more
If you blog on these topics, Kontera wants you. Here is a chance for you to earn some money online with your blog. Apply for Kontera account so that you can display unobtrusive in-text ads in your blog or website. Kontera have found that Lifestyle sites results in some of the best ads and results on Kontera
Also, if you get at least 25,000 U.S. page views during their first 30 days after implementing Kontera, will receive a $75 Bonus.
What does other Lifestyle bloggers and website owners found about Kontera? They get:
- Premium ads and big brand advertisers.
- Users are engaged with the ads (high click rates).
- No extra space is required - an incremental monetization opportunities within site's editorial content and text.
- Flexible settings for easy customization.
- Only a minute to set up and DOES NOT require daily maintenance
So don't waste another minute and apply for Kontera account to start generating income from your blog or website. If you face any problem, leave a comment or contact me
Saturday, June 4, 2011
0
Saturday, June 4, 2011
abhi
Apprehensions regarding shift to custom domain - my response
A recent reader expression of apprehension of converting blogspot blog to custom domain is the reason for this post. Worries about the effect of conversion to custom domain is very understandable as it involved a change in URL of the blog. What I can offer is my own experience in custom domain conversion and address one particular concern, does the old URL (including the old permalinks) redirect to the new custom domain URL's.
For traffic, I have published a previous post Effect of conversion to custom domain on traffic where I showed that it had no effect on traffic on my blog (please note the emphasis. I do not guarantee the same for yours). Further in that same post, a commentator complained that it affected traffic to his blog tremendously, but probably he registered his domain direct via Godaddy while I did it via Blogger. see Advice: upgrade to custom domain via Blogger.
Now to the other point about redirecting traffic. Below are 3 permalinks with new custom domain permalinks and below that are 3 permalinks of the same post but with the old blogspot permalink. Confirm for yourself that they do redirect to the new custom domain permalinks.
New custom domain permalinks:
www.bloggertipsandtricks.com/2010/10/make-amazon-banners-open-in-new-window.html
www.bloggertipsandtricks.com/2007/04/making-bookcover-image-link-to-amazon.html
www.bloggertipsandtricks.com/2009/08/recover-accidentally-deleted-post-how.html
old blogspot permalinks
blogger-tricks.blogspot.com/2010/10/make-amazon-banners-open-in-new-window.html"
blogger-tricks.blogspot.com/2007/04/making-bookcover-image-link-to-amazon.html
blogger-tricks.blogspot.com/2009/08/recover-accidentally-deleted-post-how.html
Note that your PageRank will definitely be affected initially and it may take time to recover your previous PageRank, but that didn't seem to have affected my blog traffic which is what is important to me and not specifically the PageRank.
read more
For traffic, I have published a previous post Effect of conversion to custom domain on traffic where I showed that it had no effect on traffic on my blog (please note the emphasis. I do not guarantee the same for yours). Further in that same post, a commentator complained that it affected traffic to his blog tremendously, but probably he registered his domain direct via Godaddy while I did it via Blogger. see Advice: upgrade to custom domain via Blogger.
Now to the other point about redirecting traffic. Below are 3 permalinks with new custom domain permalinks and below that are 3 permalinks of the same post but with the old blogspot permalink. Confirm for yourself that they do redirect to the new custom domain permalinks.
New custom domain permalinks:
www.bloggertipsandtricks.com/2010/10/make-amazon-banners-open-in-new-window.html
www.bloggertipsandtricks.com/2007/04/making-bookcover-image-link-to-amazon.html
www.bloggertipsandtricks.com/2009/08/recover-accidentally-deleted-post-how.html
old blogspot permalinks
blogger-tricks.blogspot.com/2010/10/make-amazon-banners-open-in-new-window.html"
blogger-tricks.blogspot.com/2007/04/making-bookcover-image-link-to-amazon.html
blogger-tricks.blogspot.com/2009/08/recover-accidentally-deleted-post-how.html
Note that your PageRank will definitely be affected initially and it may take time to recover your previous PageRank, but that didn't seem to have affected my blog traffic which is what is important to me and not specifically the PageRank.
Friday, June 3, 2011
0
Friday, June 3, 2011
abhi
Setive : Free Premium Blogger Template
Setive is a free premium blogger template with featured content option and supports the post thumbnails. Suitable for any niche.
Platform : Blogger / Adapted from Wordpress
Colors : Green, Gray, White
Layout : 1 Sidebar, 2 Column, 3 Column footer, Fixed width, Right Sidebar
Styles : Magazine, Rounded corners
SEO : Search engine friendly titles, Built-in Meta tags for easy configuration
Features : Blogger Pages Enabled, Featured content slider, Multi Tabbed widget, Top Horizontal Navigation Menus, Featured Section, Header Ad Banner, Auto Read More Feature with Thumbnails, Search Box, Numbered Page Navigation Hack, Favicon support, Customized comment section, Compressed CSS, Built-in share icons

Template Demo : View Live Demo
Template Download : Download/Configuration
read more
Platform : Blogger / Adapted from Wordpress
Colors : Green, Gray, White
Layout : 1 Sidebar, 2 Column, 3 Column footer, Fixed width, Right Sidebar
Styles : Magazine, Rounded corners
SEO : Search engine friendly titles, Built-in Meta tags for easy configuration
Features : Blogger Pages Enabled, Featured content slider, Multi Tabbed widget, Top Horizontal Navigation Menus, Featured Section, Header Ad Banner, Auto Read More Feature with Thumbnails, Search Box, Numbered Page Navigation Hack, Favicon support, Customized comment section, Compressed CSS, Built-in share icons

Template Demo : View Live Demo
Template Download : Download/Configuration
Thursday, May 26, 2011
0
Thursday, May 26, 2011
abhi
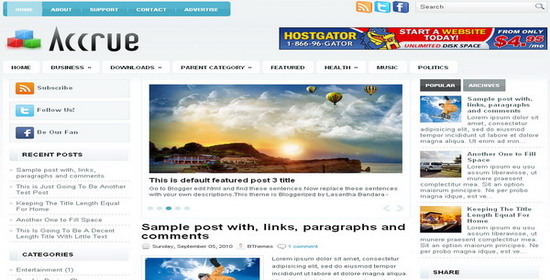
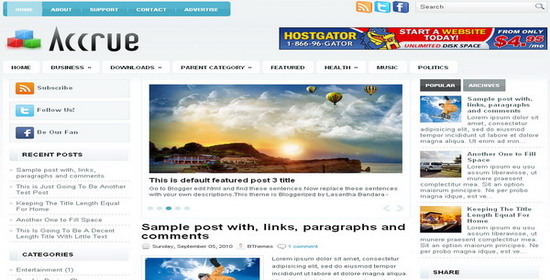
Accrue : Free Premium Blogger Template
Accrue is a free premium blogger template with featured content option and supports the post thumbnails. Suitable for any niche.
Platform : Blogger / Adapted from Wordpress
Colors : Blue, White
Layout : 2 Sidebar, 3 Column, 3 Column footer, Fixed width, Left Sidebar, Right Sidebar
Styles : Magazine, Rounded corners
SEO : Search engine friendly titles, Built-in Meta tags for easy configuration
Features : Blogger Pages Enabled, Featured content slider, Multi Tabbed widget, 2 Top Horizontal Navigation Menus, Featured Section, Header Ad Banner, Auto Read More Feature with Thumbnails, Search Box, Numbered Page Navigation Hack, Favicon support, Customized comment section, Compressed CSS, Built-in share icons

Template Demo : View Live Demo
Template Download : Download/Configuration
read more
Platform : Blogger / Adapted from Wordpress
Colors : Blue, White
Layout : 2 Sidebar, 3 Column, 3 Column footer, Fixed width, Left Sidebar, Right Sidebar
Styles : Magazine, Rounded corners
SEO : Search engine friendly titles, Built-in Meta tags for easy configuration
Features : Blogger Pages Enabled, Featured content slider, Multi Tabbed widget, 2 Top Horizontal Navigation Menus, Featured Section, Header Ad Banner, Auto Read More Feature with Thumbnails, Search Box, Numbered Page Navigation Hack, Favicon support, Customized comment section, Compressed CSS, Built-in share icons

Template Demo : View Live Demo
Template Download : Download/Configuration
Wednesday, May 25, 2011
0
Wednesday, May 25, 2011
abhi
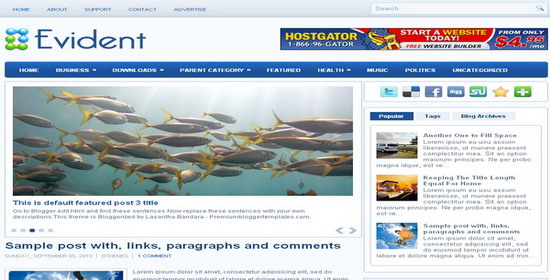
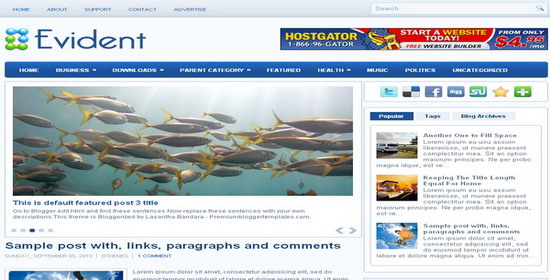
Evident : Free Premium Blogger Template
Evident is a free premium blogger template with featured content option and supports the post thumbnails. Suitable for any niche.
Platform : Blogger / Adapted from Wordpress
Colors : Blue, White
Layout : 1 Sidebar, 2 Column, 3 Column footer, Fixed width, Right Sidebar
Styles : Magazine, Rounded corners
SEO : Search engine friendly titles, Built-in Meta tags for easy configuration
Features : Blogger Pages Enabled, Featured content slider, Multi Tabbed widget, 2 Top Horizontal Navigation Menus, Featured Section, Header Ad Banner, Auto Read More Feature with Thumbnails, Search Box, Numbered Page Navigation Hack, Favicon support, Customized comment section, Compressed CSS, Built-in share icons

Template Demo : View Live Demo
Template Download : Download/Configuration
read more
Platform : Blogger / Adapted from Wordpress
Colors : Blue, White
Layout : 1 Sidebar, 2 Column, 3 Column footer, Fixed width, Right Sidebar
Styles : Magazine, Rounded corners
SEO : Search engine friendly titles, Built-in Meta tags for easy configuration
Features : Blogger Pages Enabled, Featured content slider, Multi Tabbed widget, 2 Top Horizontal Navigation Menus, Featured Section, Header Ad Banner, Auto Read More Feature with Thumbnails, Search Box, Numbered Page Navigation Hack, Favicon support, Customized comment section, Compressed CSS, Built-in share icons

Template Demo : View Live Demo
Template Download : Download/Configuration
Tuesday, May 10, 2011
0
Tuesday, May 10, 2011
abhi
Magaling : Free Premium Blogger Template
Magaling is a free fixed width magazine style blogger template adapted from Wordpress. Wordpress template is designed by "Padd Solutions"(http://www.paddsolutions.com/) and it was converted to blogger by "Premium Blogger Templates"(http://www.premiumbloggertemplates.com/).
This template has 2 columns, 1 sidebar, auto read more feature ,header ads banner, built-in twitter widget and more features.

Template Demo : View Live Demo
Template Download : Download/Configuration
read more
This template has 2 columns, 1 sidebar, auto read more feature ,header ads banner, built-in twitter widget and more features.

Template Demo : View Live Demo
Template Download : Download/Configuration
Tuesday, April 19, 2011
0
Tuesday, April 19, 2011
abhi
I tested uploading animated .gif image to Blogger post at Testing uploading animated .gif image to Blogger.
Conclusion of the test is, if you upload the animated image direct via the Blogger photo upload icon , the image will no longer be animated as you can see from the first image which was uploaded via the via the Blogger photo upload icon
, the image will no longer be animated as you can see from the first image which was uploaded via the via the Blogger photo upload icon  in the toolbar of the Blogger post editor.
in the toolbar of the Blogger post editor.
Read rest of post >>>
read more
Uploading animated .gif image to Blogger post
Update June 2011: A commentator commented that he had no problem with uploading animated gif images directly via Blogger photo update icon, the animated gif image remain animated after upload. This 2009 post may be outdated and you should check if you are able to upload animated gif images direct via Blogger.
I tested uploading animated .gif image to Blogger post at Testing uploading animated .gif image to Blogger.
Conclusion of the test is, if you upload the animated image direct via the Blogger photo upload icon
Read rest of post >>>
Monday, March 28, 2011
0
Monday, March 28, 2011
abhi
Many of what used to be possible only possible via editing the template (example, 2007: Change comments to anything else desired now can be done via the DESIGN (previously called LAYOUT) and in the Blog posts section, clicking EDIT will take you to "Configure blog posts" options:

Now when you click Edit, you will be presented with a popup with options to change many of Blogger's default settings (see screen shot below):
Read rest of post >>>
read more
Blogger "Edit posts" options
Many of what used to be possible only possible via editing the template (example, 2007: Change comments to anything else desired now can be done via the DESIGN (previously called LAYOUT) and in the Blog posts section, clicking EDIT will take you to "Configure blog posts" options:

Now when you click Edit, you will be presented with a popup with options to change many of Blogger's default settings (see screen shot below):
Read rest of post >>>
Thursday, February 17, 2011
0
Thursday, February 17, 2011
abhi
How to make all links open in new windows
This request to make all hyperlinks pops up every now and then so might as well make a post for it. To make all links open in new window is amazingly simple. Just sign into
DASHBOARD > DESIGN > EDIT HTML
to open template editor
Use keyboard shortcut ctrl+F to find <head> and immediately after that, add a single line <base target='_blank' /> so that it become
<head>
<base target='_blank' />
Save the edited template and viola, all links in your blog will now open in new tabs or windows.
Note: Blogger is now XHTML so all tags must have matching closing tags or be self closing. The above tag is self closing because it has that forward slash / at the end of the tag.
Note 2: Just wondering if adding a note for frequent visitors to set browser to open in new tabs rather than new windows will reduce the number of visitors having an unmanageable numbers of new windows opened. Do leave your opinions in the comments below:
Note 3: Some bloggers may prefer some links not to open in new window/tab but to open in the same window, Nute gave this tip to add the attribute target="_self" for those links you want to open in the same window/tab.
I have tested his tip at Safety Tips and Tricks (see Blogger Resources in the second right sidebar). His tip work correctly if the first and third link ("original Blogger Tips and Tricks" and "Blogger Book" opens in new window without the need to add target="_blank" and the second (Blogger for Dummies) opens in the same window by adding target="_self"
read more
DASHBOARD > DESIGN > EDIT HTML
to open template editor
Use keyboard shortcut ctrl+F to find <head> and immediately after that, add a single line <base target='_blank' /> so that it become
<head>
<base target='_blank' />
Save the edited template and viola, all links in your blog will now open in new tabs or windows.
Note: Blogger is now XHTML so all tags must have matching closing tags or be self closing. The above tag is self closing because it has that forward slash / at the end of the tag.
Note 2: Just wondering if adding a note for frequent visitors to set browser to open in new tabs rather than new windows will reduce the number of visitors having an unmanageable numbers of new windows opened. Do leave your opinions in the comments below:
Note 3: Some bloggers may prefer some links not to open in new window/tab but to open in the same window, Nute gave this tip to add the attribute target="_self" for those links you want to open in the same window/tab.
I have tested his tip at Safety Tips and Tricks (see Blogger Resources in the second right sidebar). His tip work correctly if the first and third link ("original Blogger Tips and Tricks" and "Blogger Book" opens in new window without the need to add target="_blank" and the second (Blogger for Dummies) opens in the same window by adding target="_self"
Monday, February 14, 2011
0
Monday, February 14, 2011
abhi
How to Fix Missing Quick Edit Pencil in Blogger Blogspot
Is your custom Blogger template missing its quick edit pencil at the bottom of your Blogger posts (Blogspot posts)? Don't worry. In this Blogger tutorial I discuss how to show a quick edit pencil icon beneath Blogger posts if it is missing. This is a common Blogger problem among custom Blogger templates but fortunately it only takes a couple of minutes to fix.
This Blogger tutorial follows on from my previous Blogspot tutorial about fixing missing Blogger icons. Check out how to show quick edit gadget wrench in Blogger (Blogspot) for help with this issue.
In my previous Blogger tutorials I have also discussed how to fix many other common Blogger problems eg how to fix a missing embedded comment form in Blogger. Take a look at all my Blogger tutorials on how to fix common Blogger problems (Blogspot problems) here
Fix Missing Quick Edit Pencil Blogger Blogspot
The quick edit pencil is a nice Blogger feature that you would not want to be without. A click on this time saving Blogger icon gives you direct access to your Blogger posts without having to go through "Edit Posts"
So if the free custom Blogger template you downloaded from the internet has no quick edit pencil displaying under your Blogger posts when viewing the actual published post then it can be fixed by taking the following the steps below:
Tips and Troubleshooting
If you want to change the Blogger quick pencil icon you can by changing the image. Simply replace the image as depicted in red with the URL address of your own image. If your image is a different size you may have to change the width and height as shown in blue for the image to display correctly
In this Blogger tutorial (Blogspot tutorial) I have shown you how to fix a missing Blogger quick edit pencil that is not showing. I have demonstrated how to enable the quick edit pencil in Blogger via Page Elements and I have provided you with the missing code in the event that the quick edit pencil code is missing from your custom Blogger template.
Please let me know if this tutorial has been useful for you by leaving your comments and opinions below.
Related Articles
List of Blog Know How Tutorials for Blogger Blogs
How to Show a Quick Edit Gadget Wrench in Blogger (Blogspot)
How to Fix a Missing Embedded Comment Form in Blogger
How to Fix Common Problems in Blogger
read more
This Blogger tutorial follows on from my previous Blogspot tutorial about fixing missing Blogger icons. Check out how to show quick edit gadget wrench in Blogger (Blogspot) for help with this issue.
In my previous Blogger tutorials I have also discussed how to fix many other common Blogger problems eg how to fix a missing embedded comment form in Blogger. Take a look at all my Blogger tutorials on how to fix common Blogger problems (Blogspot problems) here
Fix Missing Quick Edit Pencil Blogger Blogspot
The quick edit pencil is a nice Blogger feature that you would not want to be without. A click on this time saving Blogger icon gives you direct access to your Blogger posts without having to go through "Edit Posts"
So if the free custom Blogger template you downloaded from the internet has no quick edit pencil displaying under your Blogger posts when viewing the actual published post then it can be fixed by taking the following the steps below:
- Login to Blogger
- Go to your Design > Page Elements
- Click on the Blog Posts edit button located in the bottom right hand corner of the widget
- A Configure Blog Posts window will pop up displaying a number of different features that can be turned on and off on your blog posts.
- Make sure that Show Quick Edit is checked. Tick the box and save if Show Quick Edit is not already checked
- Now navigate to an actual published post and check whether the quick edit pencil is now displaying in or around the footer of your blog post. Remember that you must be logged into Blogger to see the quick edit pencil - it is not displayed to your visitors
If the pencil is there then that is the end of this Blogger tutorial. The pencil just needed to be enabled. So thank you for joining me today and if you have any other issues with Blogger be sure to check out my how to fix common problems in Blogger tutorials or take a look at the list of all the Blog Know How Blogger tutorials
If the Blogger quick edit pencil is still missing it means that some important code has been omitted from your Blogger template and it will need to be added to get the quick edit pencil to show up - Go to Design > Edit HTML
- Back up your template
- Check the Expand Widget Templates box by placing a tick in it
- Find the following line of code by holding down the CTRL key and F at the same time:
<b:includable id='postQuickEdit' var='post'> - Check whether the following code is under it:
<span class='post-icons'>
<!-- email post links -->
<b:if cond='data:post.emailPostUrl'>
<span class='item-action'>
<a expr:href='data:post.emailPostUrl' expr:title='data:top.emailPostMsg'>
<img alt='' class='icon-action' height='13' src='http://img1.blogblog.com/img/icon18_email.gif' width='18'/>
</a>
</span>
</b:if>
<!-- quickedit pencil -->
<b:include data='post' name='postQuickEdit'/>
</span> </div> - If part or all of the code is missing copy and paste it above :
<!-- quickedit pencil -->
<b:include data='post' name='postQuickEdit'/> - Save changes to your Blogger template
- Go to an individual published post page and see your new quick edit pencil displayed under your Blogger post
Tips and Troubleshooting
If you want to change the Blogger quick pencil icon you can by changing the image. Simply replace the image as depicted in red with the URL address of your own image. If your image is a different size you may have to change the width and height as shown in blue for the image to display correctly
<span class='post-icons'>
<!-- email post links -->
<b:if cond='data:post.emailPostUrl'>
<span class='item-action'>
<a expr:href='data:post.emailPostUrl' expr:title='data:top.emailPostMsg'>
<img alt='' class='icon-action' height='13' src='http://img1.blogblog.com/img/icon18_email.gif' width='18'/>
</a>
</span>
</b:if>
<!-- quickedit pencil -->
<b:include data='post' name='postQuickEdit'/>
</span> </div>
In this Blogger tutorial (Blogspot tutorial) I have shown you how to fix a missing Blogger quick edit pencil that is not showing. I have demonstrated how to enable the quick edit pencil in Blogger via Page Elements and I have provided you with the missing code in the event that the quick edit pencil code is missing from your custom Blogger template.
Please let me know if this tutorial has been useful for you by leaving your comments and opinions below.
Related Articles
List of Blog Know How Tutorials for Blogger Blogs
How to Show a Quick Edit Gadget Wrench in Blogger (Blogspot)
How to Fix a Missing Embedded Comment Form in Blogger
How to Fix Common Problems in Blogger
Saturday, February 12, 2011
0
Saturday, February 12, 2011
abhi
How to Add Missing Quick Edit Wrench to Blogger
In this Blogger tutorial (Blogspot tutorial) I show you how to add a quick edit wrench to Blogger if it is missing from a Blogger gadget. Check here to find a solution for a missing quick edit pencil not showing in Blogger
The quick edit feature allows you to edit a Blogger gadget directly from the blog itself rather than having to go through the Design > Page Elements screens and then finding the actual widget itself before you can edit it.
Heaps of times I have downloaded custom Blogger templates only to find that there are lots of omissions compared to a default Blogger template. If you are using a custom Blogger template with the quick edit feature missing here is a step by step guide to insert the missing quick edit feature into your Blogger template
The quick edit can be missing from anywhere in your Blogger template. I have chosen to use the sidebar for this tutorial but the solution works wherever the quick edit feature has been removed or never inserted in the first place.
Tutorial Difficulty rating: Easy
Time: Less than 5 minutes
Suitable for all levels of Blogger expertise
How to Add the Quick Edit Wrench to a Blogger Gadget
In this Blogger tutorial (Blogspot tutorial) you have learned how to fix a missing quick edit button often missing from custom Blogger templates. No matter where the quick edit button has been omitted (sidebar, footer, header etc) it can be added in to a Blogger template very easily so that a Blogger gadget can be edited without having to go through the Blogger design screen.
Related Articles
List of Blog Know How Tutorials for Blogger Blogs
How to Fix the Quick Edit Pencil when it is not Showing Up in Blogger Blogspot
How to Fix a Missing Embedded Comment Form in Blogger
How to Fix Common Problems in Blogger
read more
The quick edit feature allows you to edit a Blogger gadget directly from the blog itself rather than having to go through the Design > Page Elements screens and then finding the actual widget itself before you can edit it.
Heaps of times I have downloaded custom Blogger templates only to find that there are lots of omissions compared to a default Blogger template. If you are using a custom Blogger template with the quick edit feature missing here is a step by step guide to insert the missing quick edit feature into your Blogger template
The quick edit can be missing from anywhere in your Blogger template. I have chosen to use the sidebar for this tutorial but the solution works wherever the quick edit feature has been removed or never inserted in the first place.
Tutorial Difficulty rating: Easy
Time: Less than 5 minutes
Suitable for all levels of Blogger expertise
How to Add the Quick Edit Wrench to a Blogger Gadget
- Login to Blogger
- Go to Design > Edit HTML
- Check the Expand Widget Templates box
- Using CTRL + F buttons together bring up the search box
- Enter the following search term
</b:includable>
- Scroll through your Blogger template. You will see that every instance of </b:includable> is highlighted in yellow.
- Once you come to the sidebar widgets which is the most likely place for the quick edit to be missing from look for something like the following (this will vary from template to template). This is the start of the first sidebar if you had a template with a two column sidebar
<b:section class='sidebar' id='sidebar1' preferred='yes'> - Now look at the picture below. You can see that this is the code for a Javascript/HTML widget as shown in red
- Just identify the widget that has the missing quick edit feature and add the following line of code immediately before the </b:includable>
<b:include name='quickedit'/>
- Use the Preview button to check your changes before committing to them
- Don't forget to click on Save Template
In this Blogger tutorial (Blogspot tutorial) you have learned how to fix a missing quick edit button often missing from custom Blogger templates. No matter where the quick edit button has been omitted (sidebar, footer, header etc) it can be added in to a Blogger template very easily so that a Blogger gadget can be edited without having to go through the Blogger design screen.
Related Articles
List of Blog Know How Tutorials for Blogger Blogs
How to Fix the Quick Edit Pencil when it is not Showing Up in Blogger Blogspot
How to Fix a Missing Embedded Comment Form in Blogger
How to Fix Common Problems in Blogger
Monday, February 7, 2011
0
Monday, February 7, 2011
abhi
Blogger limits update & workarounds
Blogger Help: What are the limits on my Blogger account? is overdue for updating as the number of blogs in a single Blogger/Google account is still stated as unlimited. In truth, Blogger.com has limited it to a maximum 100 blogs per account. However it is easy to go around this limit as you can create a new Blogger/Google account, create a new blog then invite your old account as team blogger and after acceptance of the invitation, make yourself (old account) as administrator.
read more
Update 2: Thanks to Mary of Google Sites Hints and Tips who says that the limit of 100 team members per blog is actually a limit of 100 invitations and that by forwarding an invitation email, the forwardee can accept the invitation and become a team member as well and in this way, one can have more than 100 team members per blog.
Read rest of post >>>Tuesday, February 1, 2011
0
Tuesday, February 1, 2011
abhi
There are 2 methods depending on whether your Blogger template is pre-Template Designer or already using the new Template Designer templates.
1. Pre-Template Designer: How to split blog header into 2 (if you are on the main page, click Read more first)
2. Post-Template Designer: How to split blog header into 2 (if you are on the main page, click Read more first)
Read rest of post >>>
read more
How to Split Blogger Header into 2: Pre- & Post Template Designer
There are 2 methods depending on whether your Blogger template is pre-Template Designer or already using the new Template Designer templates.
1. Pre-Template Designer: How to split blog header into 2 (if you are on the main page, click Read more first)
2. Post-Template Designer: How to split blog header into 2 (if you are on the main page, click Read more first)
Read rest of post >>>
Thursday, January 27, 2011
Subscribe to:
Posts (Atom)








